Creating Interactive Online Flux.jl Demos
Neethu Mariya Joy is pursuing a BE(Hons.) in Computer Engineering at Birla Institute of Technology and Science in Pilani.

Neethu explains how she became interested in Julia and how she took the initiative to participate in the Google Summer of Code program:
“My introduction to programming was at school. I remember coming early to school with friends to figure out how some code written in BASIC works by trying out all sorts of variations at our computer lab. Back then, it was just something that was fun to play with.
“I was excited about getting a chance to study Computer Engineering at BITS Pilani. I joined a few technical clubs which helped me accelerate my learning process. I heard about Julia from a member of one of those clubs. When I first decided to give it a try, I tried converting some old node.js code into Julia. The code ran faster, but even more important, the code was much shorter, easier to read and easier to debug.
“I heard about the Google Summer of Code program from my seniors at college. When I learned that Julia was participating through NumFOCUS, I reached out to Julia Computing’s Mike Innes about my interest in contributing. Mike told me about the FluxJS demos project and I was really excited to work on it because it seemed fun and creative. Also, I got a chance to learn about the various models that could be implemented.

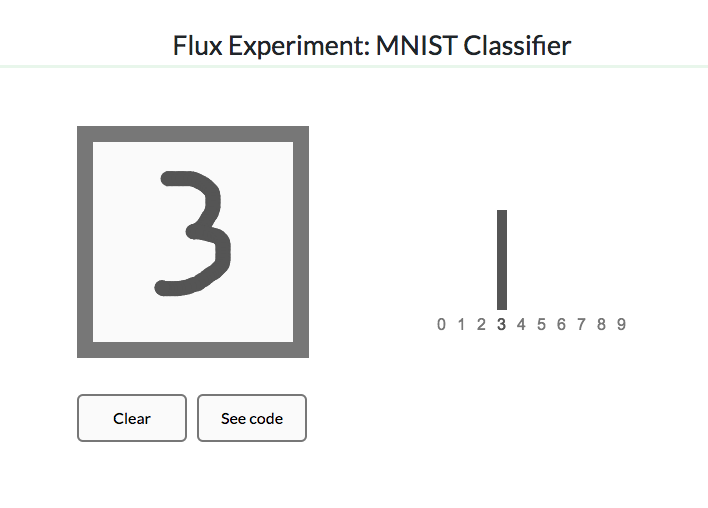
“My project was to create interactive demos for Flux.jl on the web. The challenging part was to get all the details of the demos right, especially while making an AlphaGo demo. I added features to FluxJS.jl as well. Currently, fluxml.ai contains five demos which were developed during the summer.

“Converting Flux.jl models with custom layers into tensorflow.js code can be done with a few primitives since julia lets you create a graph of the function calls used while executing a function by examining its source. For example, different layers that use the same basic function calls, say add and multiply inside them, can be converted to javascript using a set of core primitives instead of seperate primitives for each layer.
“These demos can be used to teach new users some of the potential applications of Flux. Each demo accompanies a link to the code. Having an interactive demo that can run on any browser can help new users understand the underlying models well.
“Going forward, I will continue working on more demos and create better ways to learn Flux.”

.jpg)
